Quick Start (5min)
We recommend using offCKB to quickly set up a local development environment using our pre-built boilerplates. This streamlined approach allows you to jumpstart your project efficiently without the hassle of manual configuration.
Install OffCKB
OffCKB provides a one-line command to start a local blockchain (CKB Devnet) with pre-funded test accounts and built-in Scripts
npm install -g @offckb/cli
Throughout this documentation, we use offckb/cli version >=0.2.5. You can always run the above command to update to the latest version.
Create a New Project
To setup a boilerplate for a full-stacked dApp, run the following command. Replace <my-dapp-project> with any name you like.
offckb create <my-dapp-project>
When prompted to select a bare template, use your arrow keys to select the frontend framework you prefer. If you wish to use a frontend framework not listed, please refer to this section.
- Command
- Response
? Select a bare template
Remix-Vite Bare Templates
> Next.js Bare Templates
---
A full-stack template with Next.js framework and ckb-script-templates,
[next.js,tailwindcss,ckb-script-templates,typescript,rust]
Cloning into '/Users/Desktop/offckb/templates/temp-clone-folder'...
Folder examples/next-js-template downloaded successfully from https://github.com/nervosnetwork/docs.nervos.org and moved to /Users/nervosDocs/Desktop/offckb/my-dapp-project
How to create a Script-only project?
To create a project focused solely on Script development without any frontend work, you can run the following command. Replace <my-script-project> with any name you like.
offckb create --script <my-script-project>
Note that offckb essentially utilizes an underlying tool called ckb-script-templates to initialize Script projects. You can directly engage ckb-script-templates for more specific Script development tasks. For further details, refer to the Script tutorial.
Start the Devnet
- Command
- Response
offckb node
/bin/sh: /Users/nervosDocs/.nvm/versions/node/v18.12.1/lib/node_modules/@offckb/cli/target/ckb/ckb: No such file or directory
/Users/nervosDocs/.nvm/versions/node/v18.12.1/lib/node_modules/@offckb/cli/target/ckb/ckb not found, download and install the new version 0.113.1..
CKB installed successfully.
init Devnet config folder: /Users/nervosDocs/.nvm/versions/node/v18.12.1/lib/node_modules/@offckb/cli/target/devnet
modified /Users/nervosDocs/.nvm/versions/node/v18.12.1/lib/node_modules/@offckb/cli/target/devnet/ckb-miner.toml
CKB output: 2024-03-20 07:56:44.765 +00:00 main INFO sentry sentry is disabled
CKB output: 2024-03-20 07:56:44.766 +00:00 main INFO ckb_bin::helper raise_fd_limit newly-increased limit: 61440
CKB output: 2024-03-20 07:56:44.854 +00:00 main INFO ckb_bin::subcommand::run ckb version: 0.113.1 (95ad24b 2024-01-31)
CKB output: 2024-03-20 07:56:45.320 +00:00 main INFO ckb_db_migration Init database version 20230206163640
CKB output: 2024-03-20 07:56:45.329 +00:00 main INFO ckb_launcher Touch chain spec hash: Byte32(0x3036c73473a371f3aa61c588c38924a93fb8513e481fa7c8d884fc4cf5fd368a)
Your local CKB blockchain is currently active with the RPC endpoint at localhost:8114. To stop the chain, press CTRL+C in the terminal. To resume where you left off, simply run offckb node again.
If you need to start fresh with a new chain, run the following command before starting the node:
- Command
- Response
offckb clean
Chain data cleaned.
Run the DApp Project
The dApp is based on various JavaScript web frontend frameworks, such as Remix-Vite and Next.js, and is integrated with the CKB JavaScript framework, Lumos. All Lumos-related code is defined in the frontend/offckb.config.ts file.
To start development, navigate to the frontend workspace:
cd frontend
Now, run the following command to install dependencies and start the dApp:
npm i && npm run dev
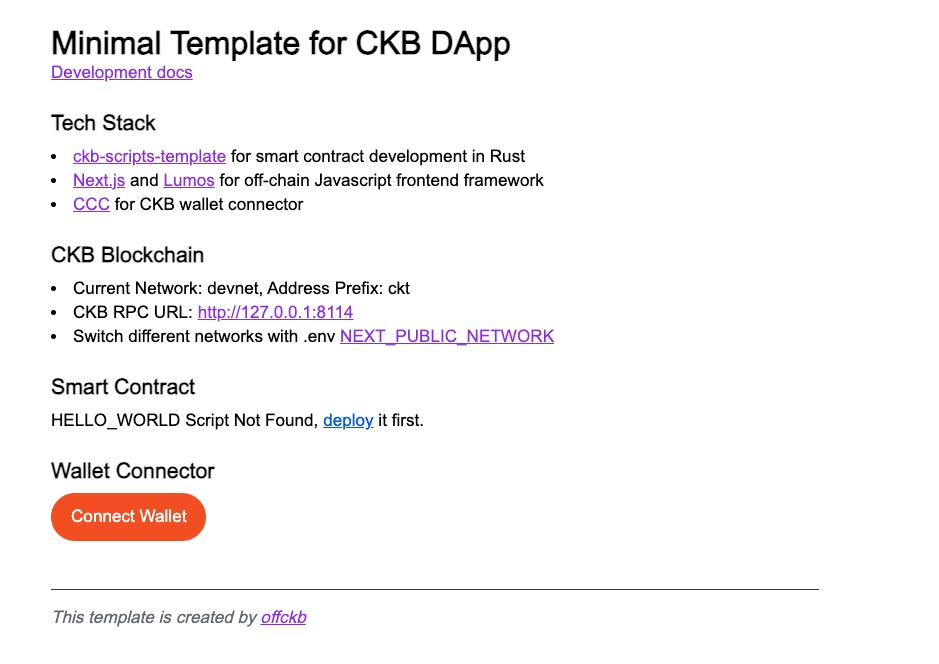
Once the server is up and running, you can view the dApp by visiting localhost:3000. You can start editing the page by modifying app/page.tsx. As you make changes to the file, the page will automatically update to reflect your edits. For detailed instructions on how to start the dApp and explore additional config options, please see the README.md file.

DApp Project Structure
The boilerplate project for a full-stack CKB dApp comprises two main components:
- The frontend, which utilizes the CKB JavaScript framework, Lumos.
- The Scripts, which leverage the ckb-script-templates.
By default, the Next.js template comes with a simple Script hello-world under contracts/hello-world/src/main.rs.
Script-Related Commands
- Add a new Script:
make generate - Build Script:
make build - Run unit tests:
make test
Deploy Scripts to Blockchain
After building your Scripts, you can navigate to your frontend workspace and deploy your Scripts to the Devnet or Testnet by using the following command:
- Devnet
- Testnet
offckb deploy --network devnet
offckb deploy --network testnet
Use Scripts in Frontend
If the deployment is successful, the offckb.config.ts file will contain the necessary details to import and utilize your Scripts in your frontend dApp. Here's how you can use your Scripts directly:
import offckb from "offckb.config";
import { CellDep } from "@ckb-lumos/lumos";
const lumosConfig = offckb.lumosConfig;
const myContractDep: CellDep = {
outPoint: {
txHash: lumosConfig.SCRIPTS.YOUR_SCRIPT_NAME!.TX_HASH,
index: lumosConfig.SCRIPTS.YOUR_SCRIPT_NAME!.INDEX,
},
depType: lumosConfig.SCRIPTS.YOUR_SCRIPT_NAME!.DEP_TYPE,
};
Switch Between Different Networks
One of the things you might want to do is to switch between different blockchain networks during the development of your dApps. This can be accomplished by applying different environment variables in the project.
According to your boilerplate, you can switch the CKB blockchain network by setting different environment variables.
- Remix-Vite Boilerplate
- Next.js Boilerplate
Run the following command in your terminal. Replace devnet with testnet or mainnet as needed:
NETWORK=devnet npm run dev
Search for the .env file, and modify NEXT_PUBLIC_NETWORK with your desired environment:
NEXT_PUBLIC_NETWORK=testnet # or testnet, mainnet
Then, run the following command to start your dApp:
npm run dev
Access Testing Accounts
offckb provides 20 pre-funded accounts for use on Devnet. Each account is funded with 42,000,000,000,000,000 capacity in the Devnet's genesis block. You can access these accounts and copy the private keys and addresses for use when developing your dApps.
- Command
- Response
offckb accounts
#### ALL ACCOUNTS ARE FOR TEST AND DEVELOP ONLY ####
#### DON'T USE THESE ACCOUNTS ON MAINNET ####
#### OTHERWISE YOU WILL LOOSE YOUR MONEY ####
Print account list, each account is funded with 42_000_000_00000000 capacity in the devnet genesis block.
- "#": 0
address: ckt1qzda0cr08m85hc8jlnfp3zer7xulejywt49kt2rr0vthywaa50xwsqvwg2cen8extgq8s5puft8vf40px3f599cytcyd8
privkey: 0x6109170b275a09ad54877b82f7d9930f88cab5717d484fb4741ae9d1dd078cd6
pubkey: 0x02025fa7b61b2365aa459807b84df065f1949d58c0ae590ff22dd2595157bffefa
lock_arg: 0x8e42b1999f265a0078503c4acec4d5e134534297
lockScript:
codeHash: 0x9bd7e06f3ecf4be0f2fcd2188b23f1b9fcc88e5d4b65a8637b17723bbda3cce8
hashType: type
args: 0x8e42b1999f265a0078503c4acec4d5e134534297
- "#": 1
address: ckt1qzda0cr08m85hc8jlnfp3zer7xulejywt49kt2rr0vthywaa50xwsqt435c3epyrupszm7khk6weq5lrlyt52lg48ucew
privkey: 0x9f315d5a9618a39fdc487c7a67a8581d40b045bd7a42d83648ca80ef3b2cb4a1
pubkey: 0x026efa0579f09cc7c1129b78544f70098c90b2ab155c10746316f945829c034a2d
lock_arg: 0x758d311c8483e0602dfad7b69d9053e3f917457d
lockScript:
codeHash: 0x9bd7e06f3ecf4be0f2fcd2188b23f1b9fcc88e5d4b65a8637b17723bbda3cce8
hashType: type
args: 0x758d311c8483e0602dfad7b69d9053e3f917457d
- "#": 2
address: ckt1qzda0cr08m85hc8jlnfp3zer7xulejywt49kt2rr0vthywaa50xwsqvarm0tahu0qfkq6ktuf3wd8azaas0h24c9myfz6
privkey: 0x59ddda57ba06d6e9c5fa9040bdb98b4b098c2fce6520d39f51bc5e825364697a
pubkey: 0x02f1ec8d18e8ff13ecf7b3ab8f683d0c3a6d63478a7f7d14ca0fdfe8fea331e863
lock_arg: 0x9d1edebedf8f026c0d597c4c5cd3f45dec1f7557
lockScript:
codeHash: 0x9bd7e06f3ecf4be0f2fcd2188b23f1b9fcc88e5d4b65a8637b17723bbda3cce8
hashType: type
args: 0x9d1edebedf8f026c0d597c4c5cd3f45dec1f7557
- "#": 3
address: ckt1qzda0cr08m85hc8jlnfp3zer7xulejywt49kt2rr0vthywaa50xwsq0xt7prh3dy3gu9z45svp89q0d6f6c46cg9dp9mn
privkey: 0xf4a1fc19468b51ba9d1f0f5441fa3f4d91e625b2af105e1e37cc54bf9b19c0a1
pubkey: 0x02e72cbdff20422a3886ec667a138a59478d93da072173be4344c55582acdce67c
lock_arg: 0xe65f823bc5a48a38515690604e503dba4eb15d61
lockScript:
codeHash: 0x9bd7e06f3ecf4be0f2fcd2188b23f1b9fcc88e5d4b65a8637b17723bbda3cce8
hashType: type
args: 0xe65f823bc5a48a38515690604e503dba4eb15d61
# More accounts...
Deposits and Balance Checks
To deposit or check balances on Devnet, ensure that you have started the offckb node. This step is not required for Testnet operations.
Deposit Funds
Occasionally, you may prefer to use your personal CKB account rather than the pre-funded accounts provided by offckb. To deposit CKB into your own account using offckb, use the command below. Replace <your-ckb-address> with your personal CKB address and <deposit-amount-in-shannon> with the specific amount you wish to deposit, expressed in shannons:
1 CKByte = 100,000,000 Shannons
- Command
- Response
offckb deposit --network devnet <your-ckb-address> <deposit-amount-in-shannon>
tx hash: 0xe895970e9c75a5c4703c38a4e37b000895e7690552ba67ef82ae92109d7322fd
Check Balance
To check the balance of a specific account, use the following command. Replace <CKB-address> with the address of the account you want to check, and <devnet/testnet> with the appropriate network depending on which one you are using:
- Command
- Response
offckb balance <CKB-address> --network <devnet/testnet>
Balance: 42000000 CKB
Use a Different Frontend Framework?
The frontend world is filled with numerous (perhaps too many) frameworks. New frameworks come out every day, and different developers have different preferences among these frameworks. So if you don't use the framework in the pre-defined boilerplate, like remix-vite and next.js, don't worry! You can still use offckb with the inject-config command.
First, simply initialize your dApp project with your preferred framework, such as CRA:
- Command
- Response
npx create-react-app my-cra-dapp --template typescript
Creating a new React app in /Users/nervosDocs/Desktop/offckb/my-cra-dapp.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template-typescript...
added 1489 packages in 2m
Next, navigate to your dApp directory and initialize the offckb config within your framework:
- Command
- Response
cd my-cra-dapp
offckb inject-config
All good. You can now use it in your project like:
import offCKB from "offckb.config";
const lumosConfig = offCKB.lumosConfig;
const indexer = offCKB.indexer;
const rpc = offCKB.rpc;
Check example at https://github.com/nervosnetwork/docs.nervos.org/tree/develop/examples/simple-transfer
Now, when you deploy your Scripts with offckb deploy --network devnet --target <your-folder-to-your-script-binaries>, run the following command in your frontend root path where the offckb.config.ts file is located to update the deployed Scripts info for your frontend.
- Command
- Response
offckb sync-config
offCKB config updated.
For switching between different networks, you might need to update the readEnvNetwork method in offckb.config.ts according to your framework.
function readEnvNetwork(): "devnet" | "testnet" | "mainnet" {
// you may need to update the env method
// according to your frontend framework
const network = process.env.NETWORK;
const defaultNetwork = "devnet";
if (!network) return defaultNetwork;
if (!["devnet", "testnet", "mainnet"].includes(network)) {
return defaultNetwork;
}
return network as "devnet" | "testnet" | "mainnet";
}
About offckb.config.ts
offckb.config.ts is a straightforward TypeScript file that encapsulates basic info and configs for Lumos. Everything is explicitly defined, making it easy to modify. This minimalistic approach ensures that offckb does not impose limitations on the tech selections and development processes of developers.
If you have any feedback you would like to share with us, feel free to contact us at github or discord.